How might we create a product that makes learning easier and more engaging through interactive methods?
The Solution
A five-feature mobile app, using Generative AI to turn textbooks interactive.
Simplifying learning, it offers a responsive study plan and keeps learners engaged with practice and tests, rewarding progress.
01
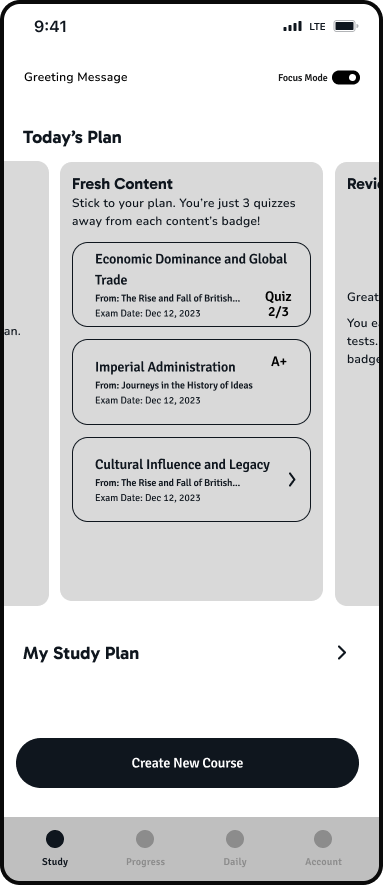
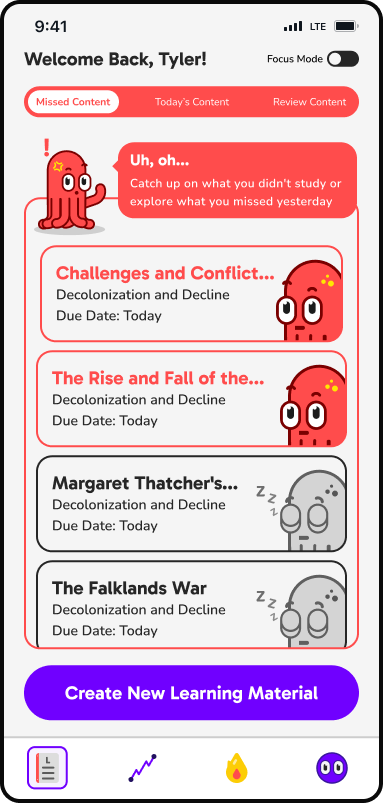
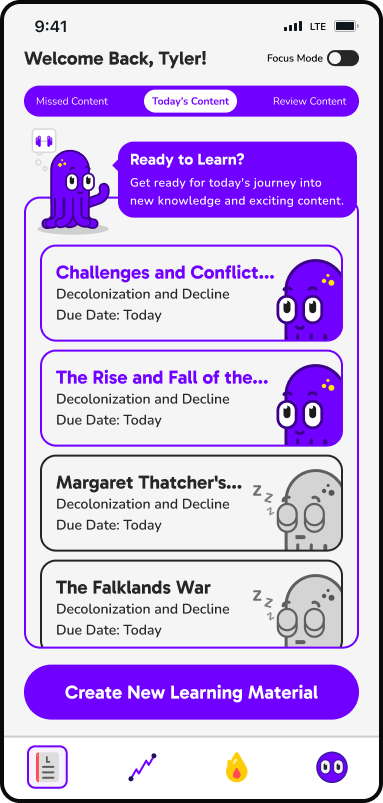
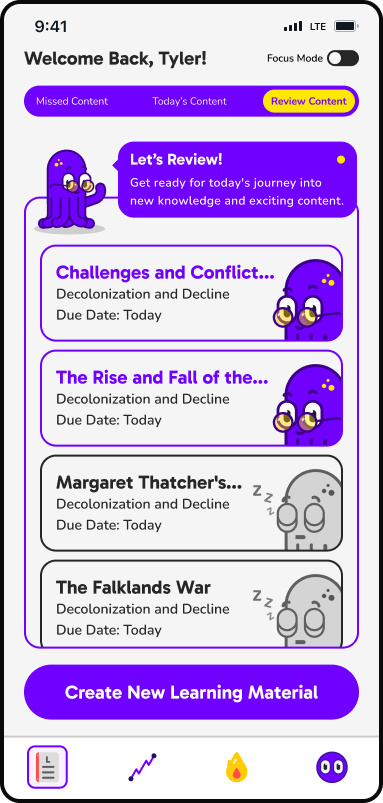
Dynamic Study Planner



Learnium tailors study sessions to user preferences and exam dates, adjusting based on progress and quiz results to cover essential practice areas for desired outcomes.
02
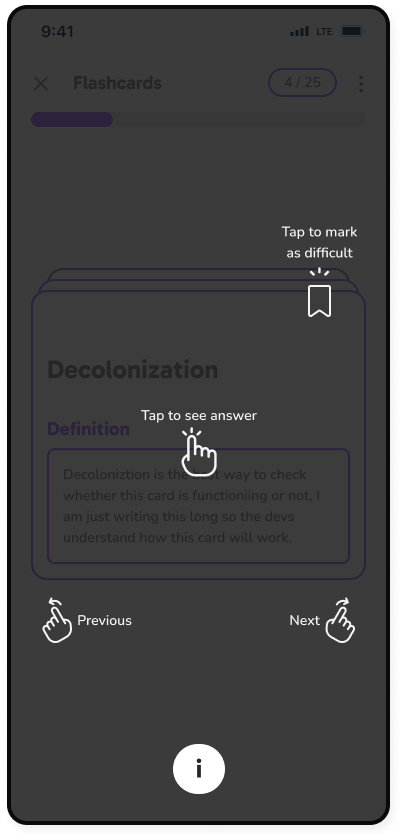
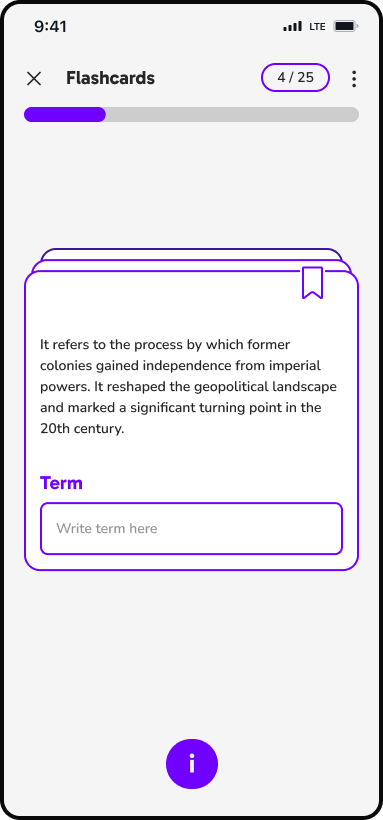
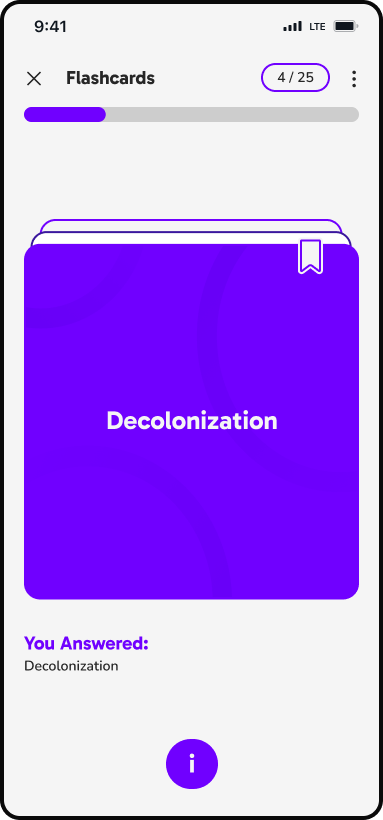
Interactive Content



Learnium simplifies content creation by enabling PDF uploads, text pasting, and OCR-based book page capture. It generates key topics for focused learning, including quizzes, flashcards, and summaries.
03
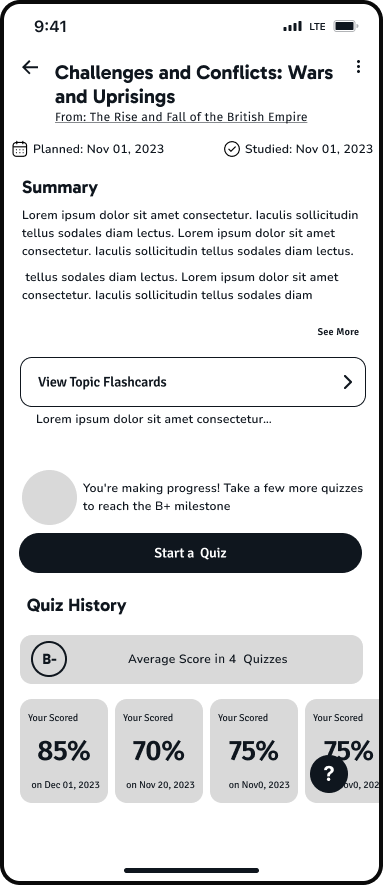
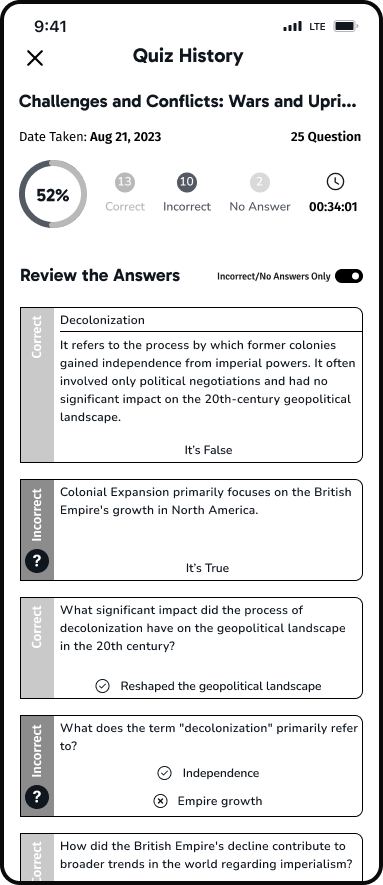
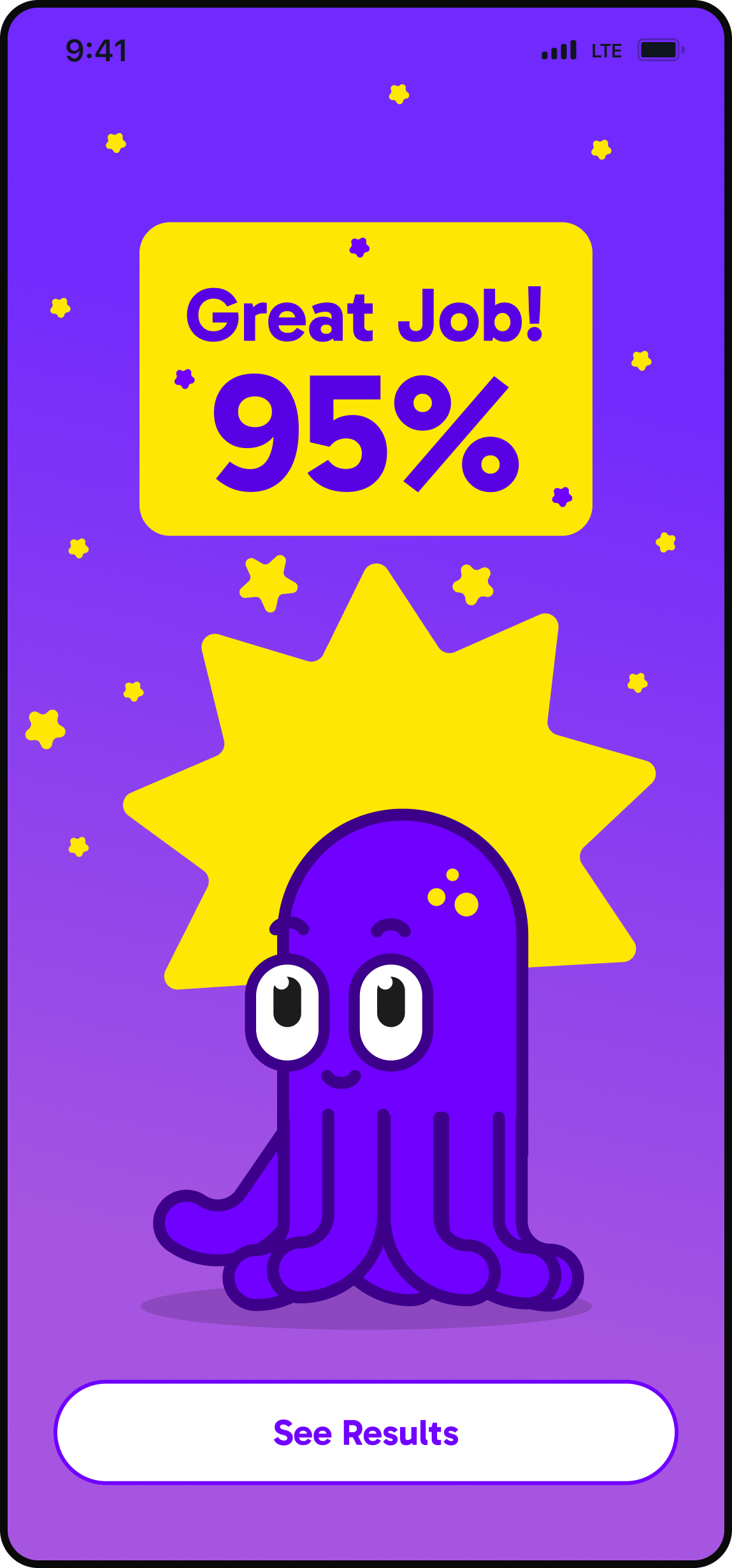
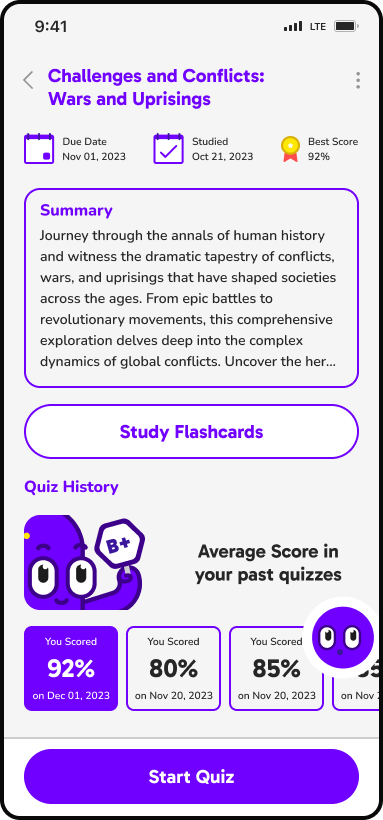
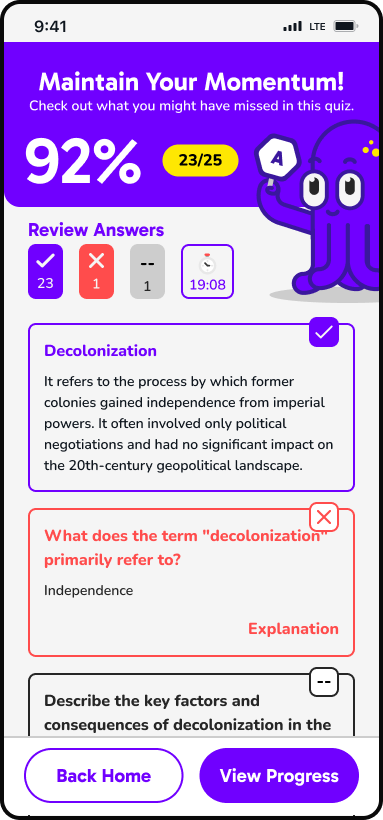
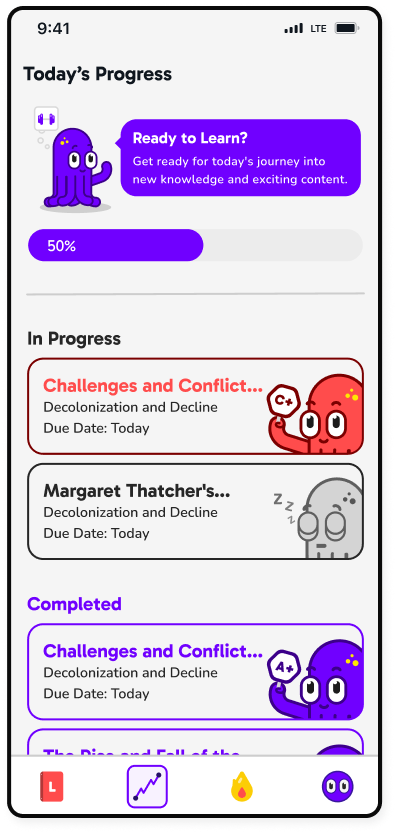
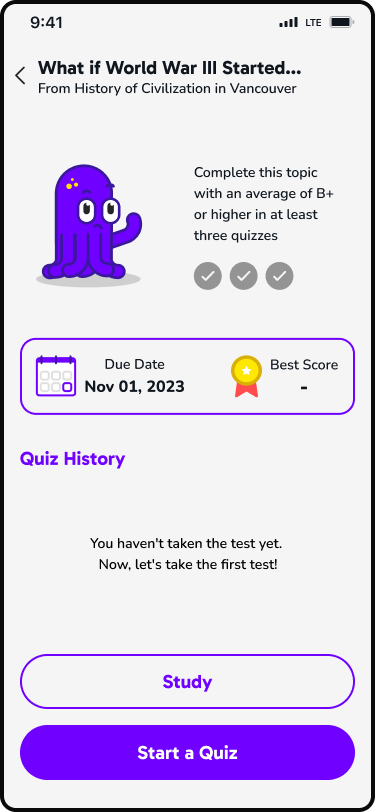
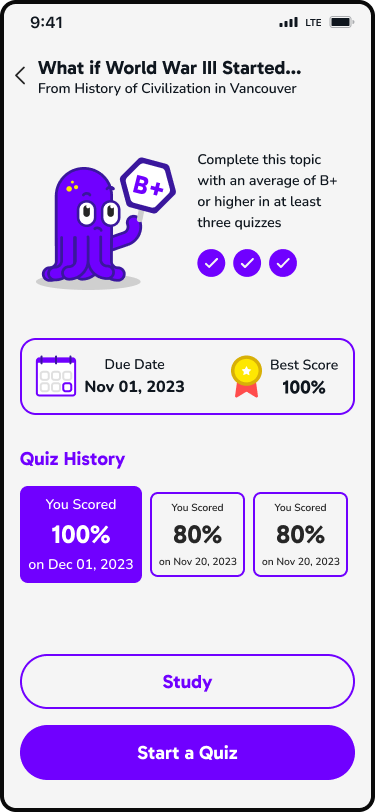
Progress Tracker



Learnium analyzes quiz results, highlighting strengths and areas for improvement. It tracks learning progress in specific courses and key topics.
04
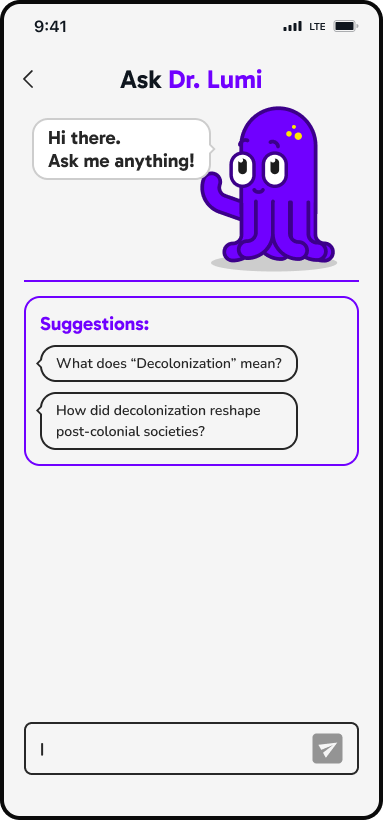
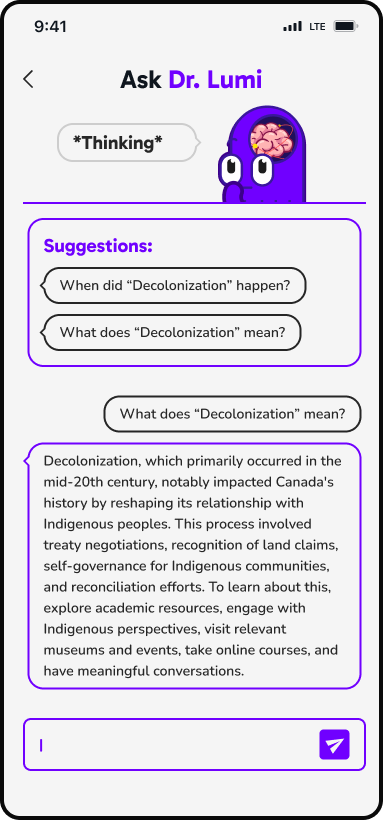
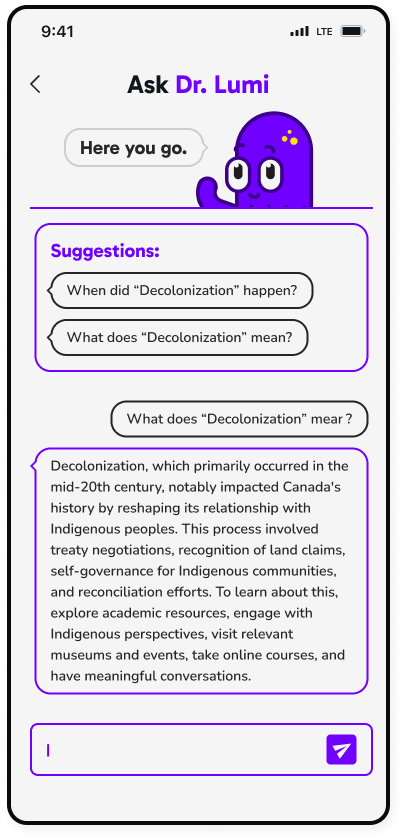
AI Assistant



Dr. Lumi provides reliable and detailed answers sourced from imported materials, enhancing understanding through insightful examples.
These four features seemed nice and cool, but I felt like we were missing something really important:
05
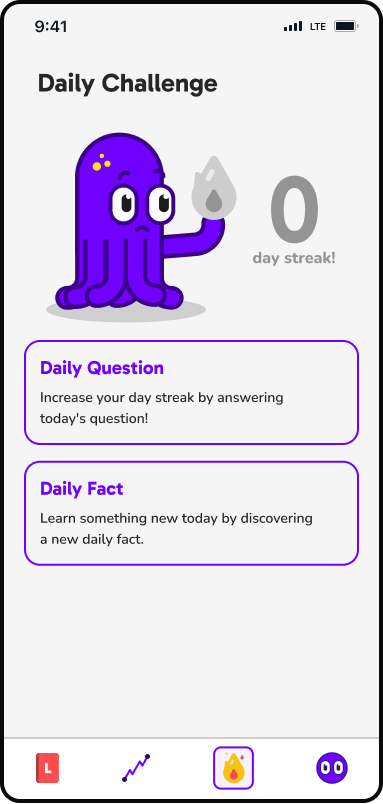
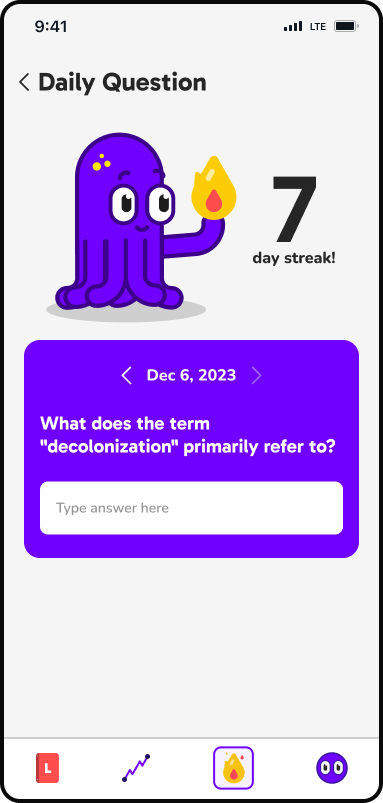
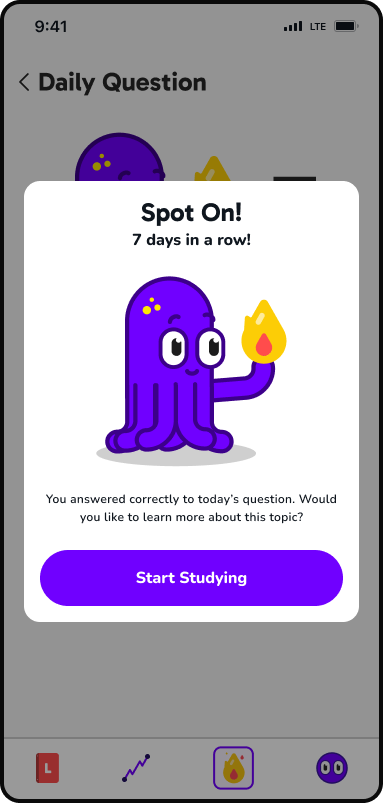
Daily Challenge



Learnium's daily challenge feature enhances knowledge retention and encourages consistent app use. It transforms free moments into opportunities for productive learning.
But how did we do all of it?
Keep scrolling to see my thought process...
We conducted user interviews to identify our user personas, their stories, pain points and goals.
Participants faced challenges such as procrastination and sought tools that offered interactivity, organization and motivation.
Participants found features like summarized content, quizzes, and interactive elements valuable in learning apps.
We found out we needed a quiz feature, but weren't sure how many questions to include. We surveyed 49 students to help us decide.
01
When using a learning app for exam preparation, what is the ideal number of questions for a quiz session to help you feel adequately prepared?
20 questions
34,7 %
15 questions
28,6 %
10 questions
14,3 %
02
How confident do you generally feel after completing a quiz or practice session on a learning app?
Somewhat Confident
65,3 %
Very Confident
18,4 %